이 포스팅은 Max의 Vuejs 강좌 내용을 정리한 것이고, VueJS의 개념을 익히고 연습해보기 위한 튜토리얼을 다룬 글 입니다.
이번 포스팅에서는 프로젝트의 상태 관리를 위한 vuex 환경을 세팅하고 상태 변화에 따라 View의 변화를 확인 할 수 있도록 구현하고자 합니다.
1. Stock 컴포넌트 생성하기
- 가장 먼저 아래 그림과 같이 UI를 구현합니다.
props: ['stock']는 상위 컴포넌트로 부터 데이타를 받아오기 위한 설정입니다. 그러면 현재 템플릿 안에서와 같이 설정된 이름으로 변수를 설정 할 수 있습니다.- 부모 컴포넌트에서 데이타를 전달 할 때는
전달할이름="부모컴포넌트내부데이타"와 같이 부모 컴포넌트에서 자식 컴포넌트를 사용하는 태그 내에 속성으로 적용하면 됩니다. - 그리고 데이타를 전송하기 위해서 Buy 버튼에는 클릭을 했을 때
buyStock메소드를 사용하도록 설정해줍니다. - 템플릿 내부의 디렉티브나 스크립트 부분에 사용하는 메소드 같은 기본적인 개념들은 VueJS에 아주 친절하게 설명되어 있으니 참고 하시기 바랍니다.

1 | <template> |
- 이전 포스팅에서
stocks폴더 내에는Stocks.vue,Stock.vue파일을 생성하였습니다. 위에서 구현한Stock.vue내용은 위 그림처럼 데이타에 따라 하나의 박스를 그려 줍니다. 그리고Stocks.vue에서는 가지고 있는 데이타에 따라서Stock.vue를 반복적으로 사용합니다.- 위에서 생성한
Stock.vue파일을 import 해주고components에 사용할 이름을 설정해줍니다. - 컴포넌트 이름을 설정할때는 보통
<script>부분에서camelCase방식으로 선언하면<template>부분에서kebab-case방식으로 해당 컴포넌트를 사용 할 수 있습니다. - 세팅된 컴포넌트는
data에 있는stocks데이타에 따라 컴포넌트들을 출력해줍니다.
- 위에서 생성한
1 | <template> |
2. Vuex 환경 세팅하기
1. vuex 모듈 설치 및 파일 생성
- 먼저
npm install --save vuex로vuex를 설치해줍니다. - 그리고 아래 파일 구조에 맞게
store폴더 내에 파일들을 생성해줍니다. - 이 프로젝트에서
vuex환경은 컴포넌트 단위 별로modules폴더에 분리해서 설정해주고store.js에 각각의 설정을 추가하여 사용합니다. vuex관련 개념들은 Vuex에 친절하게 잘 나와 있습니다. VueJS는 대부분 관련 문서들이 한글화 되어 있어 참 좋습니다. ^^
1 | src |
2. stocks.js 모듈 구현하기
- 컴포넌트 단위 별로 분리하여 설정하기로 하였기 때문에
Stocks관련 설정 먼저 해줍니다. vuex를 구성하는 핵심 기능은state,mutation,action,getter입니다.- 각각에 대한 상세한 개념은 Vuex-State 를 참고해주세요.
- 먼저
initStocksaction을 사용 가능하도록 구현하기 위해Stocks.vue에서 배열 데이타를 컴포넌트에 직접 추가해서 사용했던 것을 별도 파일로data폴더에 분리시켜 가져오도록 하는 방식으로 데이타를 초기화 하는 기능을 구현합니다.data폴더는 임시로 사용하는 것이고, 나중에 삭제하셔도 됩니다. 다다음 포스팅 쯤에서vue-resource를 활용해서firebase를 활용한 DB와 통신하는 부분을 구현 할 것입니다.buyStock,randomizeStocksaction은 나중에 구현하겠습니다.
1 | export default [ |
1 | import stocks from '../../data/stocks'; |
3. store.js, main.js 설정 추가하기
store.js에서 사용 할 모든 모듈들을 등록해서 사용합니다.Vuex.Store의modules에 위에서 구현한stocks모듈을 등록해줍니다.
1 | import Vue from 'vue'; |
store.js는main.js에 등록하여 사용합니다.
1 | import Vue from 'vue'; |
4. store 사용하기
main.js에store를 등록하였기 때문에 이제 어떤 컴포넌트에서든지 별도의 설정 없이store를 사용 할 수 있습니다.- 컴포넌트 내에서
store에 접근 하는 방법은this.$store입니다. - 그리고 기능에 맞는 메소드를 사용하여 등록된 기능을 활용합니다.
- action은
this.$store.dispatch('action이름')과 같이 사용하면 됩니다.
- 컴포넌트 내에서
1 | <template> |
App.vue에서initStocksaction 으로stocksstate를 초기화 해주었습니다.Stocks.vue에서 store에 등록된 state를 사용하기 위해data에 있던stocks는 제거합니다.- 등록되어 있는 state의 값을 값을 가져오기 위해 getter를 등록하고 사용해주어야 합니다.
- 컴포넌트 내에서 getter를 사용하는 방밥은
this.$store.getters.메소드이름입니다.
- 자식 컴포넌트로 props를 전달하는 부분에서 본인이 이름이 햇갈려서 props의 이름을
propStock으로 변경하였습니다.Stock.vue에서도 전달 받는 props의 이름을props: ['propStock']과 같이 변경해주고 관련된 변수들을 모두 변경해주셔야 합니다.
1 | <template> |
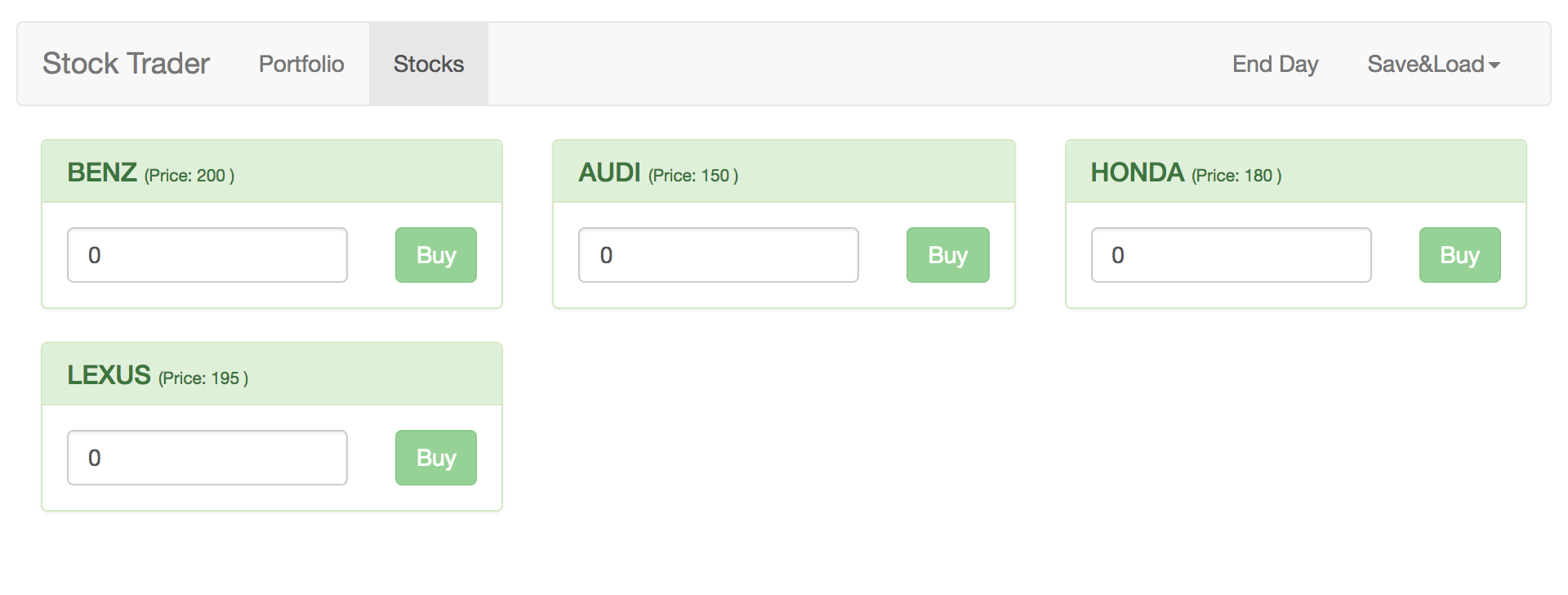
모두 완료되었다면 아래와 같이
data/stocks.js에 있는 데이타에 따라 Stock 컴포넌트들이 출력 될 것입니다.git clone으로 프로젝트를 시작하셨다면git checkout step04로 이번 포스팅의 마지막 결과물을 확인 하실 수 있습니다.
다음 포스팅에서는 Portfolio 컴포넌트의 상태 설정을 추가하고 Stocks 컴포넌트와 함께 state의 변화에 따라 View 가 갱신 되는 부분까지 구현해보겠습니다.
한번에 해보려고 했더니 너무 길어질 것 같아서 여기서 끊고 추후에 진행해보려 합니다. ㅎㅎ 별거 없는 내용인데도 손이 느려서 시간이 꽤 걸리네요.
필요하신 부분이나 보완할 점이 있다면 댓글로 의견 남겨주시기 바랍니다. 감사합니다.