firebase를 아주 간단한 하게 활용해서 vue-resource를 아주 간단하게 체험해보기
이 포스팅은 Max의 Vuejs 강좌 내용을 정리한것 입니다.
이번 포스팅에서는 이전 포스트에 이어서 데이타베이스에서 데이타를 가져오는 방법에 대해서 알아 볼 것입니다.
데이타를 저장할 변수 설정
- 가져올 데이타를 저장하는 변수 추가
users: []이 부분임
1 | data() { |
데이타를 불러오는 메소드 설정
- 데이타를 호출하는 메소드 추가
- 첫번째 응답에서
response.json()로 받은 데이타는promise객체가 리턴된다. - 다시 한번
then을 사용하면 우리가 원하는 데이타 만 가진 객체가 리턴된다. - 그 데이타를 다시 한번 써먹을 수 있게 iteration 해주고 위에서 만든 변수에 저장한다.
- 첫번째 응답에서
1 | fetchData() { |
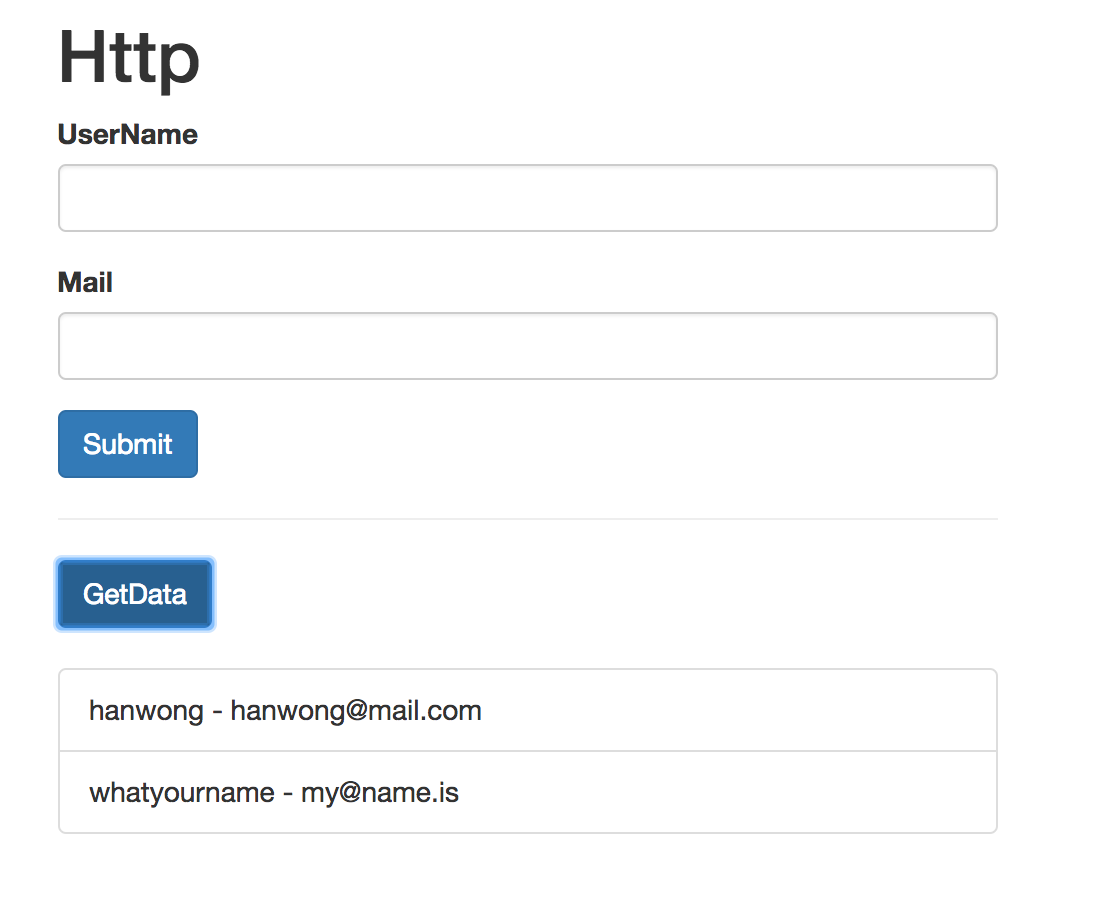
fetchData 메소드를 실행할 버튼과 결과 리스트 만들기
- 버튼을 클릭 했을 때 fetchData 메소드로 데이타를 호출하는 버튼 생성
- 호출된 데이타가 users 배열에 저장되고 해당 데이터 결과를 리스트로 출력
1 | <button class="btn btn-primary" @click="fetchData">GetData</button> |
공통 url 설정
Vue.http.options.root사용하기- url의 반복되는 root 부분을
main.js에 설정해 놓으면 하위 구조에서는 편하게 필요한 정보만 입력 할 수 있게 해줌
- url의 반복되는 root 부분을
1 | Vue.http.options.root = 'https://your-project.firebaseio.com/'; |
- 위와 같이 설정해 놓으면
post,get사용시 좀 더 편리할 듯
1 | ... |