firebase를 아주 간단한 하게 활용해서 vue-resource를 아주 간단하게 체험해보기
이 포스팅은 Max의 Vuejs 강좌 내용을 정리한것 입니다.
VusJS 개발 환경 초기 세팅
- 필자 github의 소스를 모두 다운 받고
package.json파일이 있는 위치에서npm installgithub에서 소스를 다운로드 받는게 번거롭다는 생각이 든다면 크롬 브라우저의octotree확장 프로그램 설치를 권장함
- 패키지가 설치된 뒤에
npm run dev하면 브라우저에 짠~ 하고 알아서 켜지고 아래와 같이 빈화면이 출력됨

vue-resource 설정
vue-resource를main.js파일에 설정함
1 | ... |
입력 폼 만둘기
- 기본 폼 동작 테스트
- App.vue 파일 template, script 에 코드 작성
1 | <div class="form-group"> |
1 | export default { |
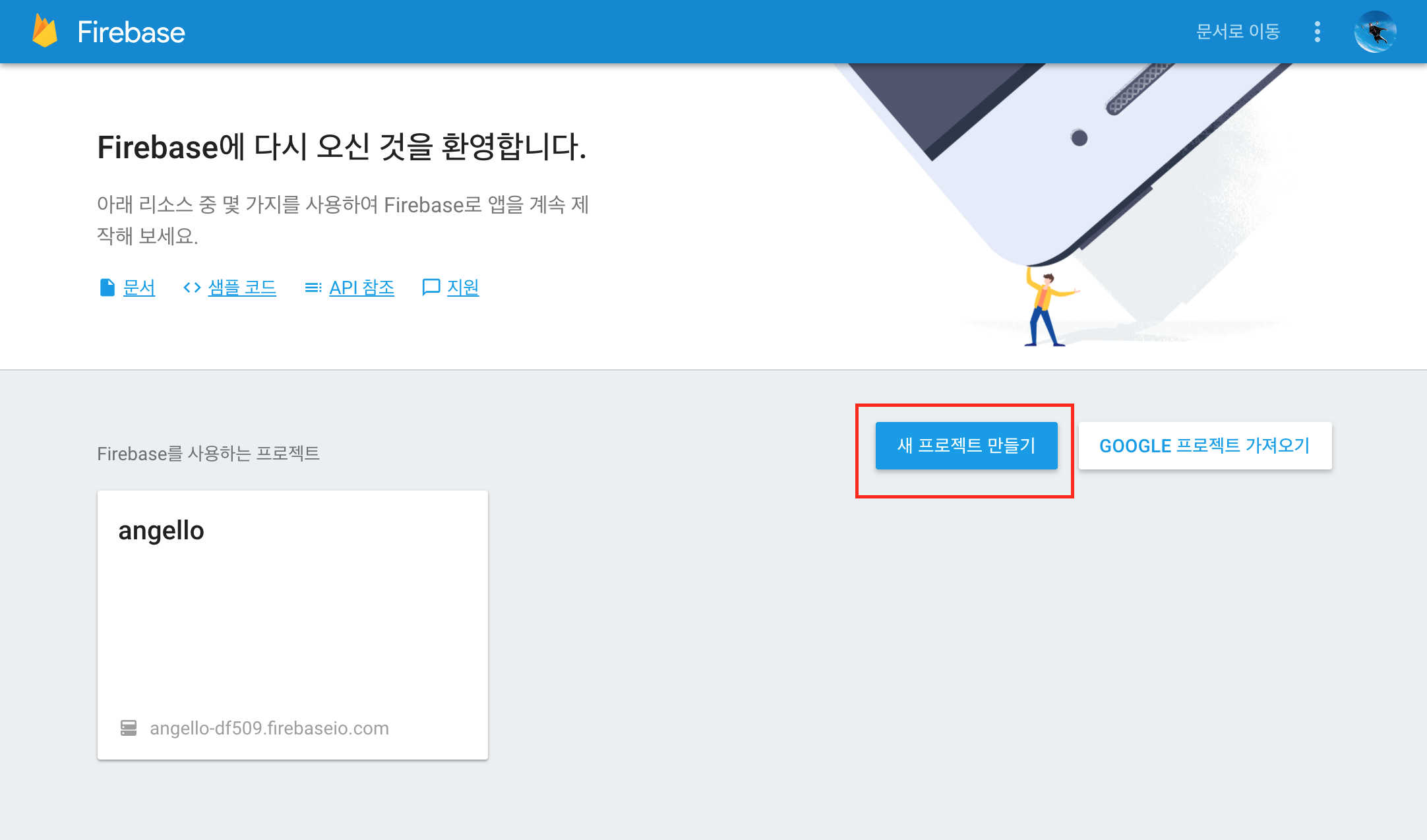
firebase 초기 세팅
- firebase로 테스팅을 위한 DB 환경 설정
- 계정 생성
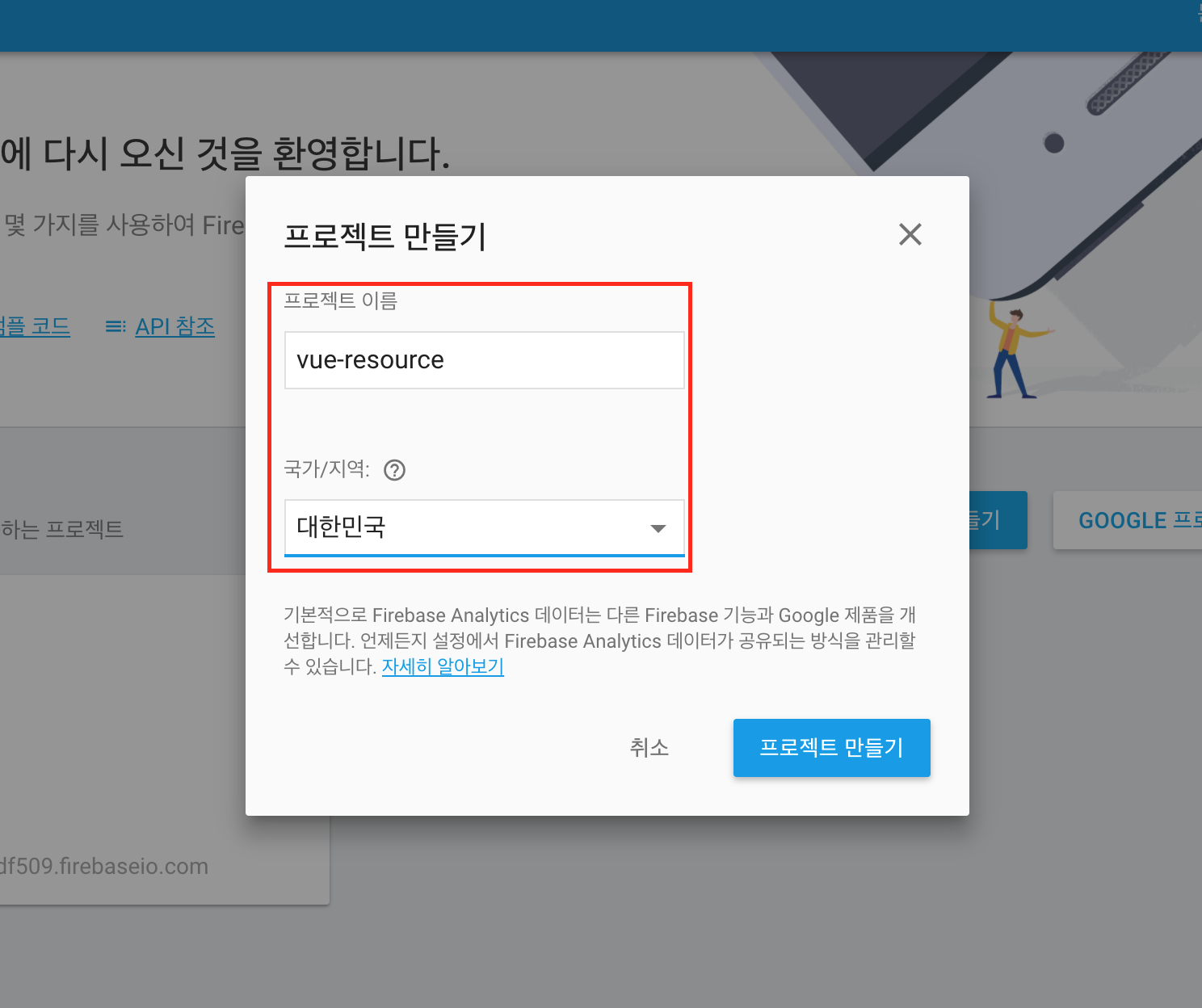
- 프로젝트 생성
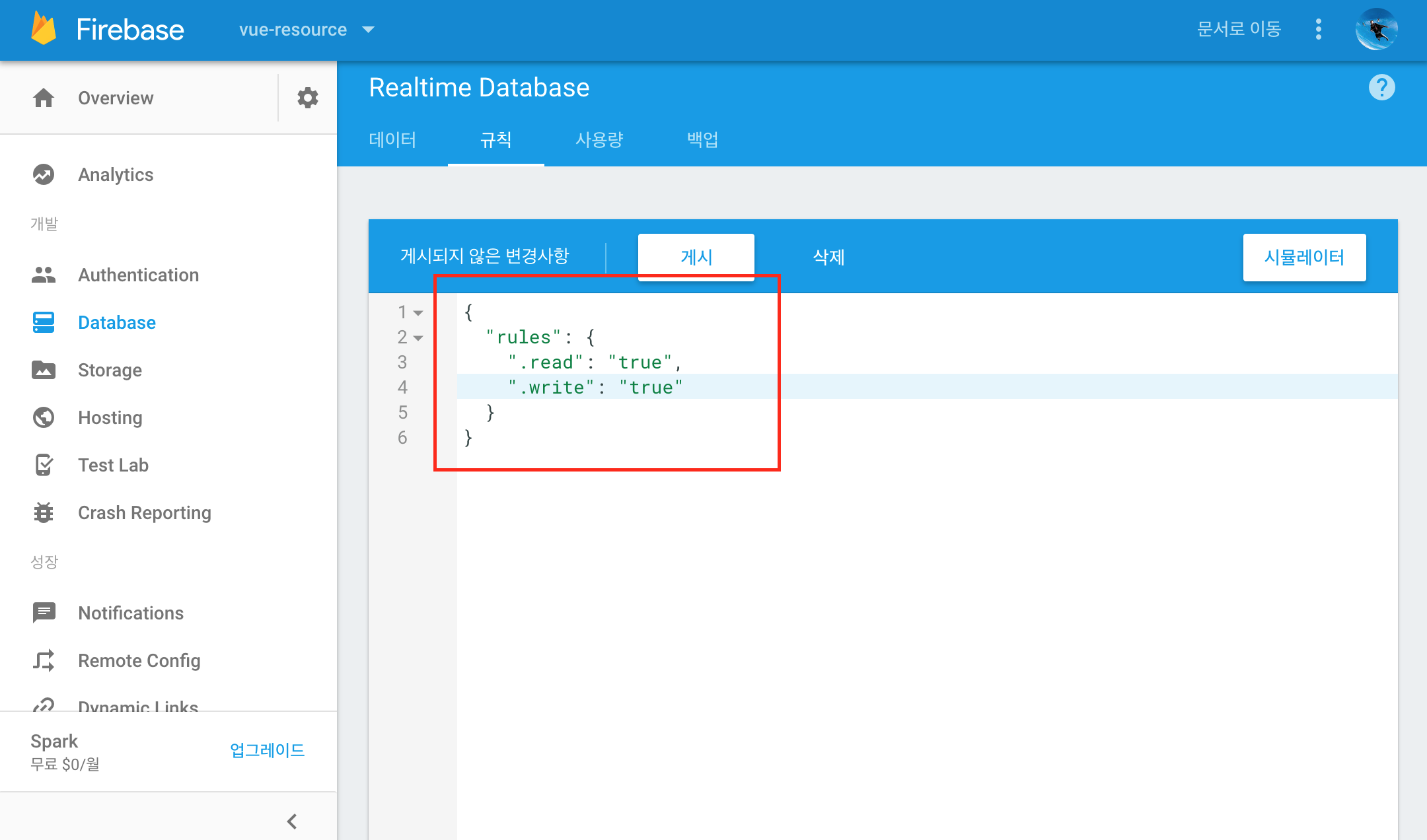
- 데이터베이스(Database) - 규칙(Rule) 에서
.read,.write값을 모두true로 변경
아주 간단하게 그림으로 따라 해보기



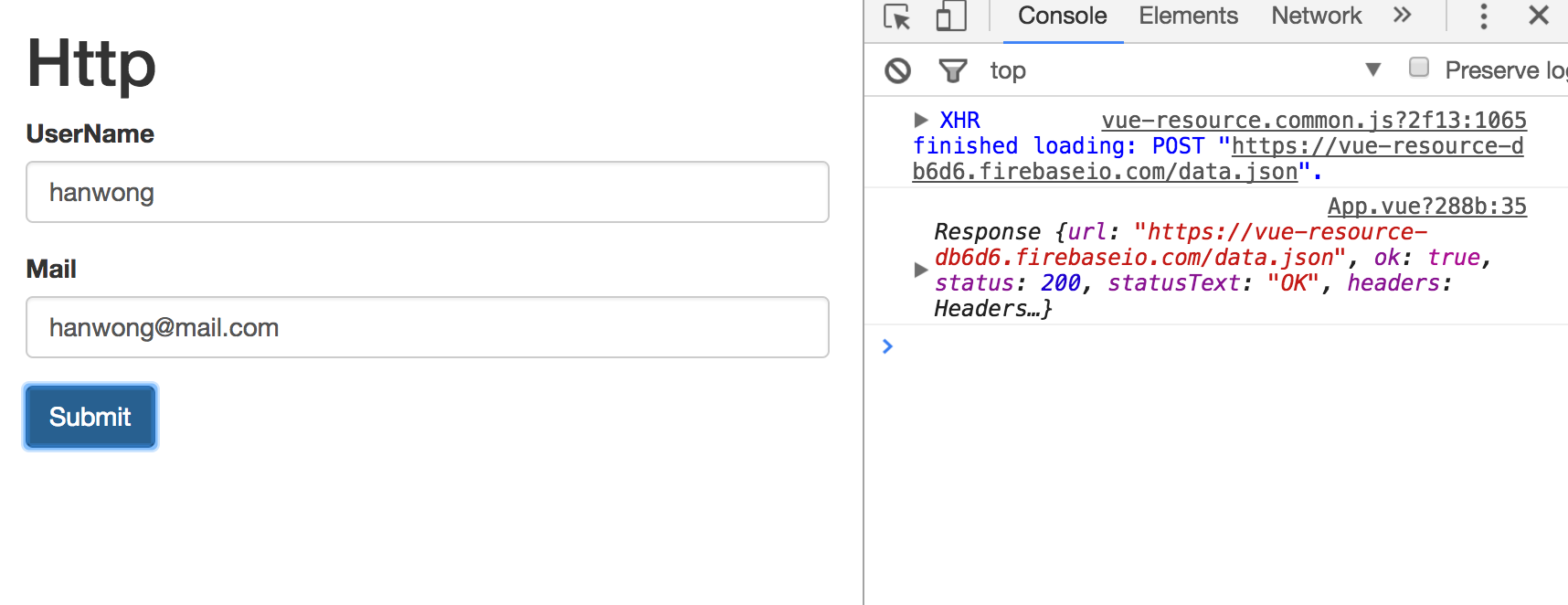
vue-resource - $http.post()
$http.post()로 데이터 보내기post메소드 내에 첫번째 argument로 본인의 데이터베이스 주소 뒤에data.json을 붙여서 입력하고, 다음 argument로 보낼 데이터를 입력data.json을 붙이는 것은 내 데이터베이스의data라는 공간에json형식으로 저장한다라고 생각하면 됨
promise를 당연히 지원해주므로then메소드에 성공, 실패에 대한 처리를 해줌- 성공시 응답 메세지, 실패시 에러 메세지
1 | ... |
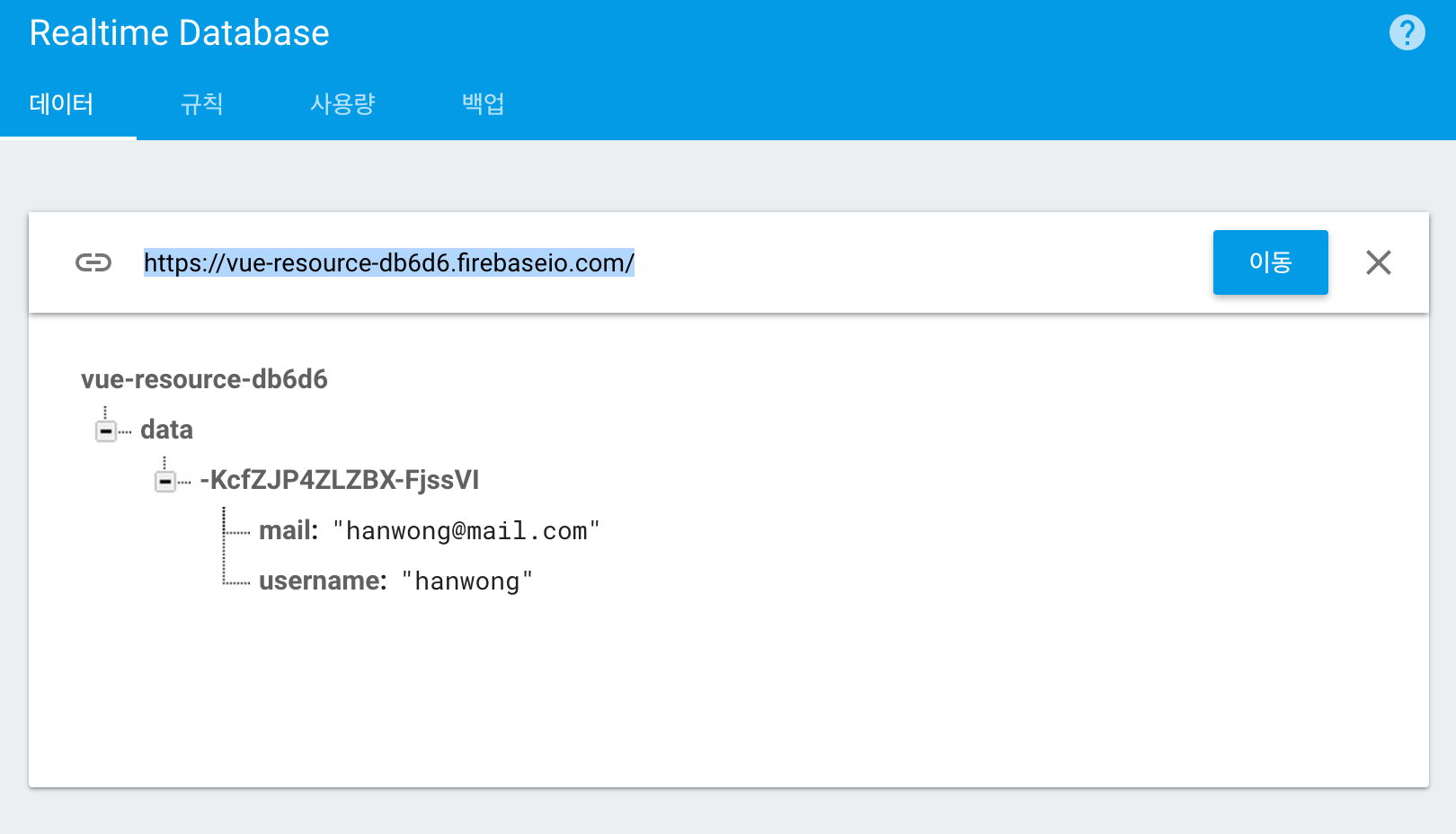
- 그러면 성공을 할 것이므로 아래와 같은 결과가 나올것임